Reimagining Manhattan’s Community Board 3
A Design Story
About the Project
This project was done on behalf of nyc.gov Manhattan Community Board 3, or CB 3. CB 3 is the third district in Manhattan and it covers Chinatown, the East Village, and the LES. CB 3 approached us to redesign their existing website by restructuring the Information Architecture, reorganizing the navigation, and making the website more accessible.
The second part of our project was to design a tool for local landmarks.
Team Members
Team of 3 UX Designers / Researchers
My Role
User research, prototyping, ideation, concept development, user interviews, card sorting, field research, data analysis
Tools
Figma, Optimal Card Sort, Adobe Illustrator, Miro

Design Process
During this phase of our development we:
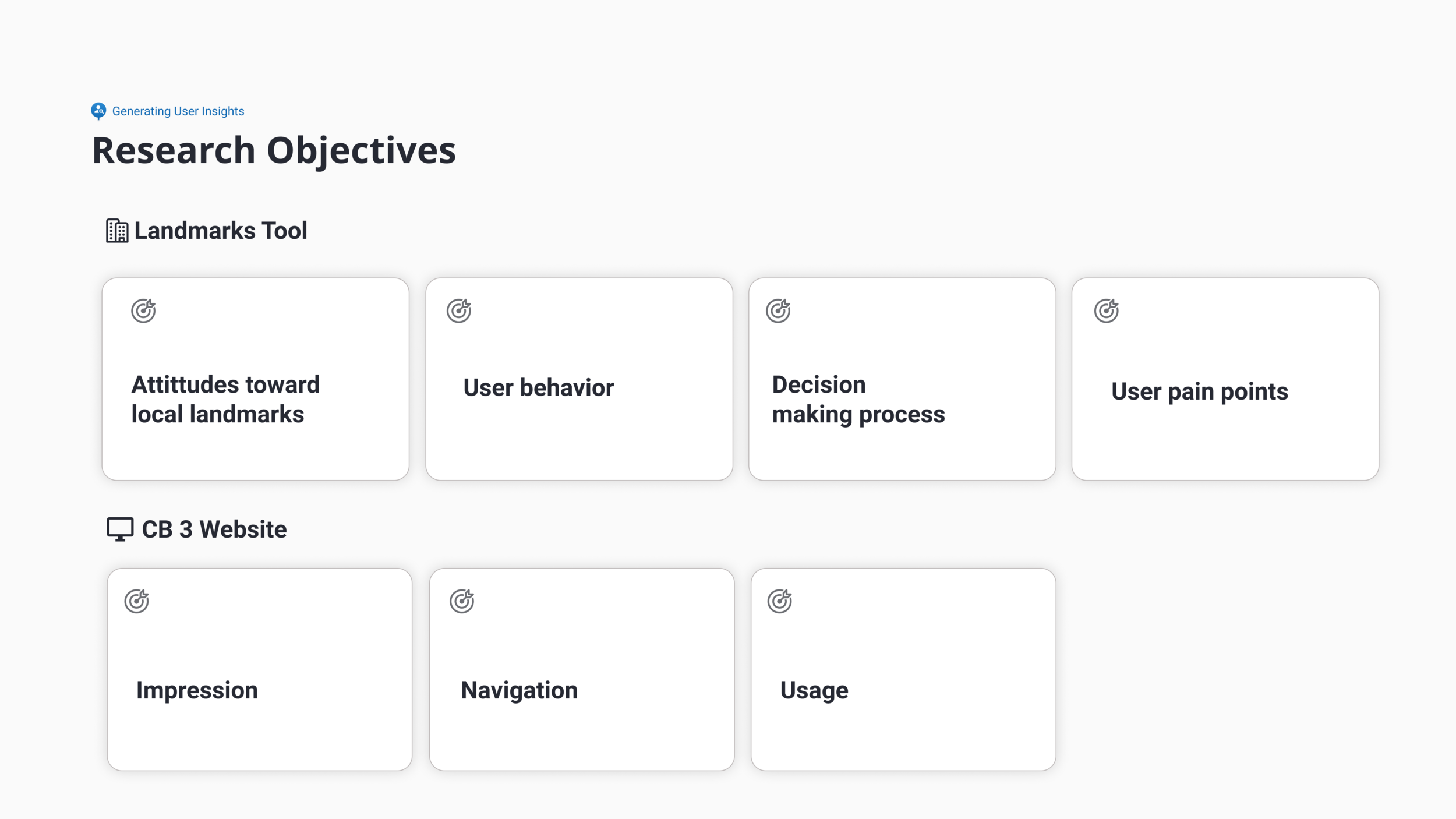
Set our research objectives
Conducted User Research
Synthesized key insights

Project Goals
We conducted contextual inquiries at 4 landmarks in the East Village to learn about people’s behaviors around landmarks. We also conducted 6 user interviews to learn about CB 3 residents’ experiences living in the CB 3 district and visiting local landmarks, as well as their initial impressions of the CB 3 website and usage patterns.

Community Board 3 Meeting
In order to gain a deeper/critical understanding while developing the Landmark tool, I sat in on several community board meetings to gain additional context to inform our design. I attended both the overall CB 3 meeting and then the CB 3 Landmark Committee meeting.
Through the meetings, we learned that the LPC’s main goals are to preserve local landmarks by educating CB 3 residents and obtaining and preserving landmark designation statuses for historic buildings.
Community Board 3
We learned Community Board 3 is responsible for a variety of issues, including but not limited to: Dealing with land use and zoning issues. They have an important advisory role and must be consulted on the placement of most municipal facilities in the community.
Landmark Committee
We learned that the LPC’s main goals are to preserve local landmarks by educating CB 3 residents and obtaining landmark designation statuses for historic buildings

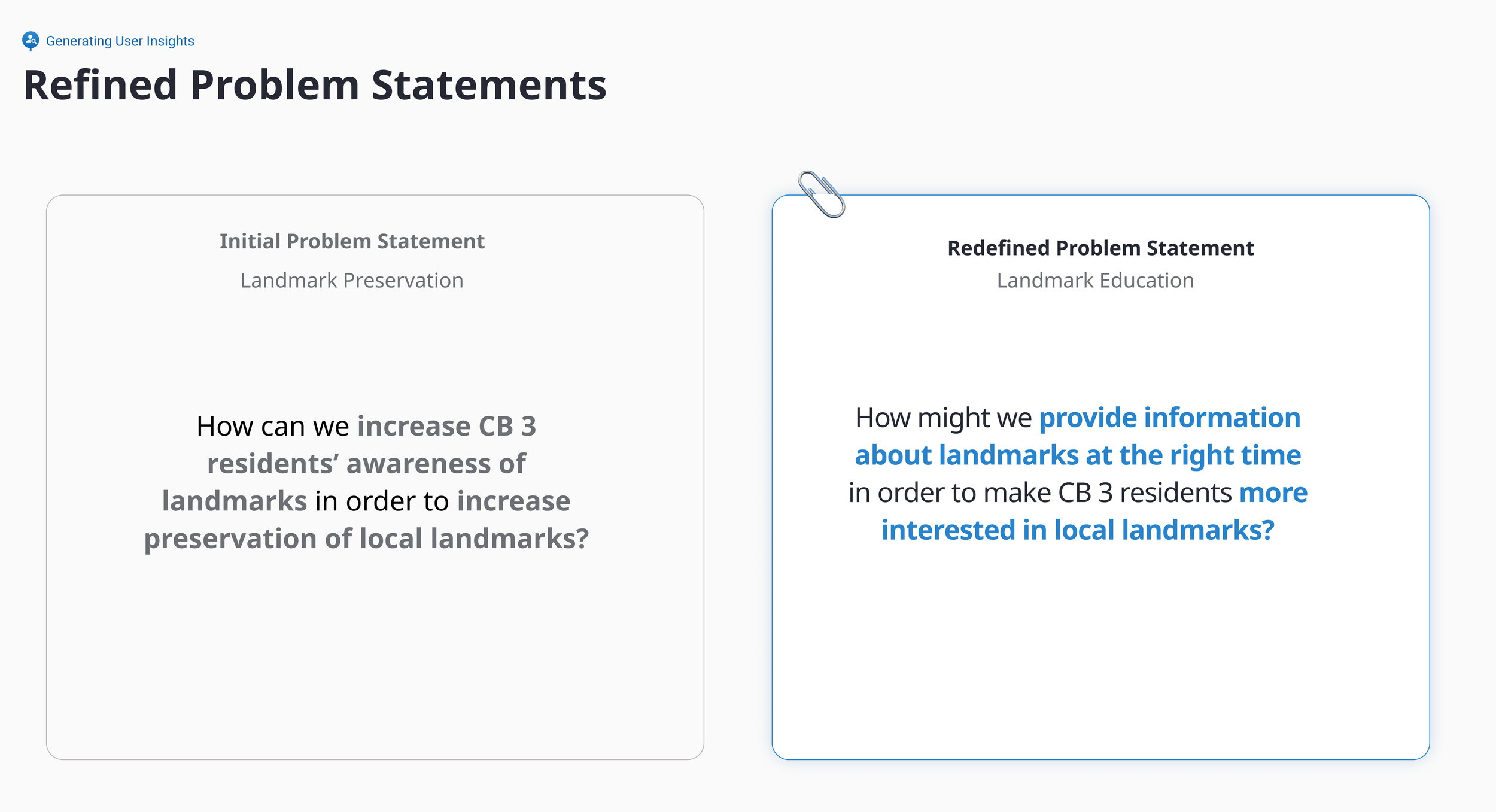
After conducting our initial user research, we refined our problem statement to ensure we were in line with our research objectives and goals
Our contextual inquiry and user interviews helped us identify our target users. We started off with three archetypes based on our user research, but to keep or focus on our problem statement we honed in on two archetypes
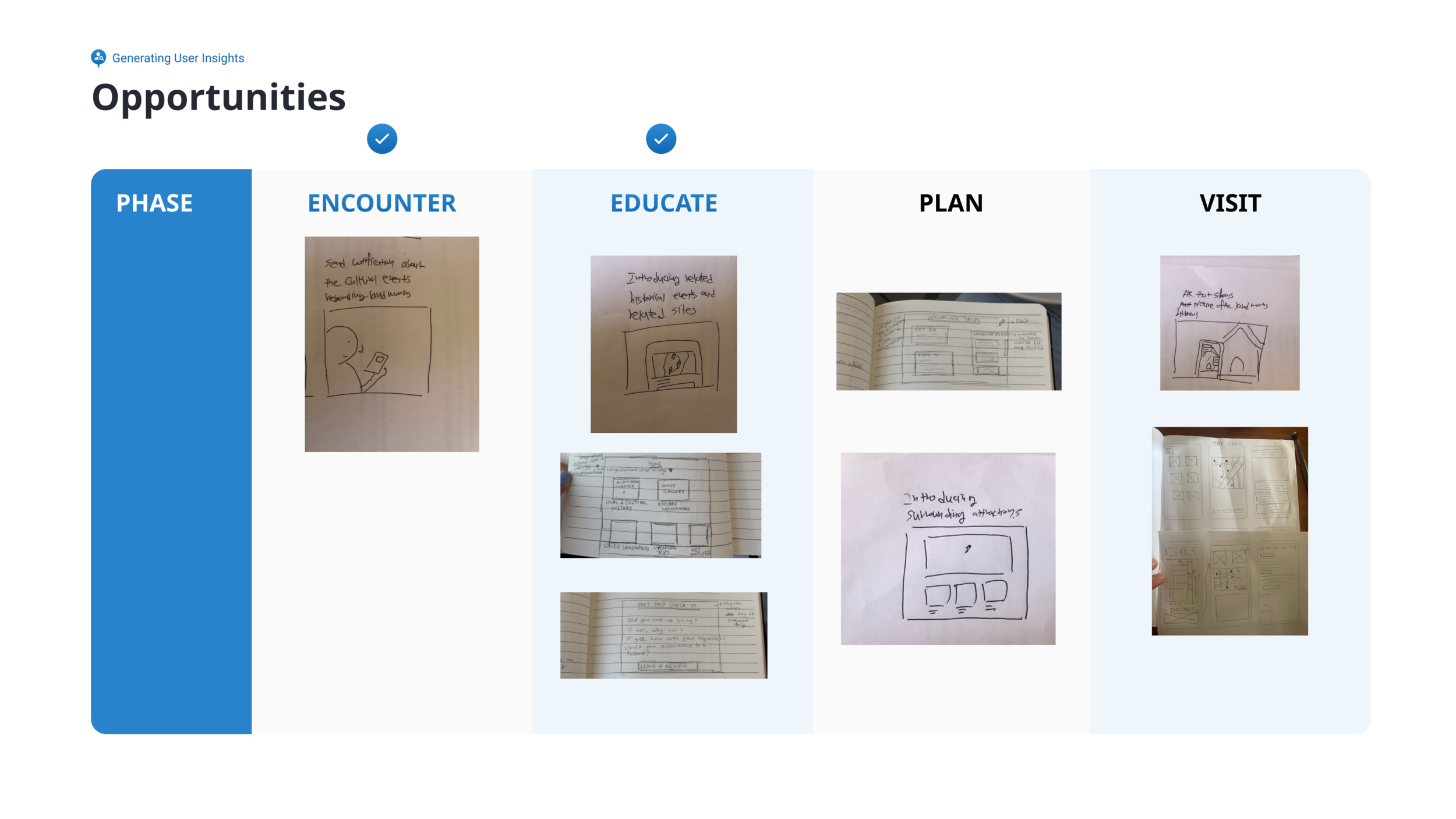
After establishing our primary archetype, we focused on mapping out their journey, starting from initial encounter and ending with them visiting a landmark
Next, we began sketching and ideating based on our user journey
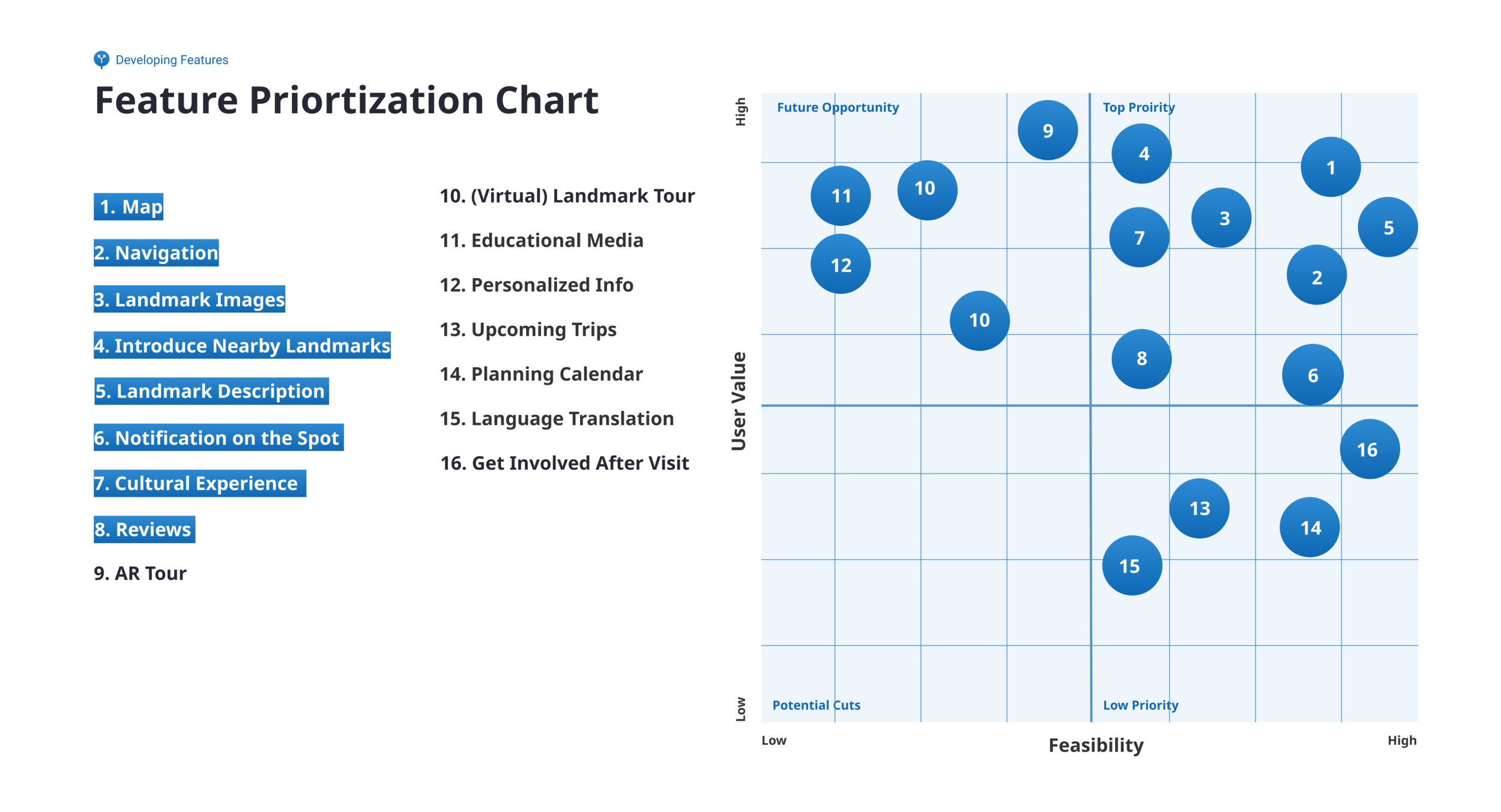
We then began prioritizing our features based on our research thus far. We began to prototype and then tested our design to see if it validated our hypothesis
We used this chart to prioritize the different features we had based on feasibility and user value
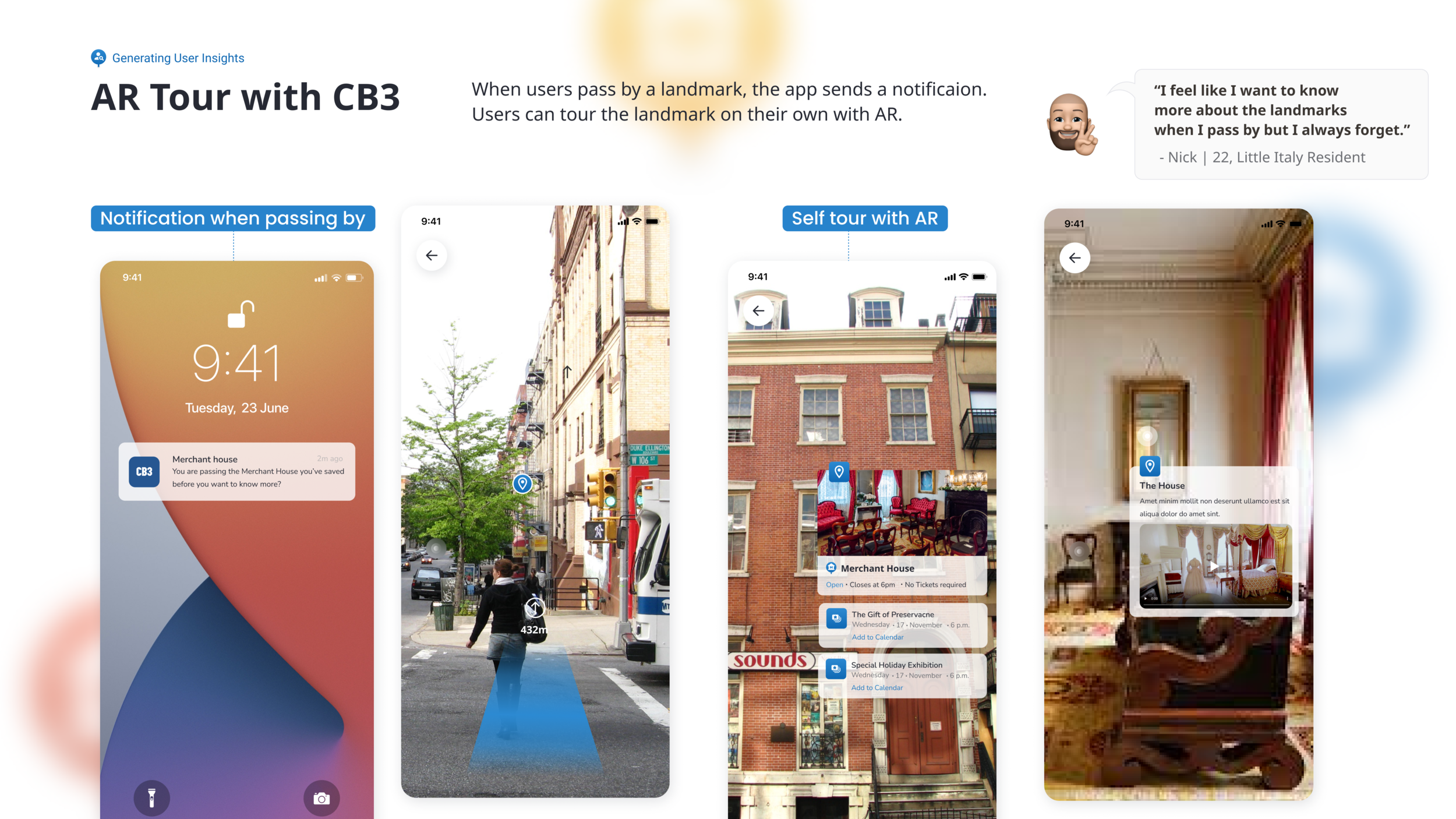
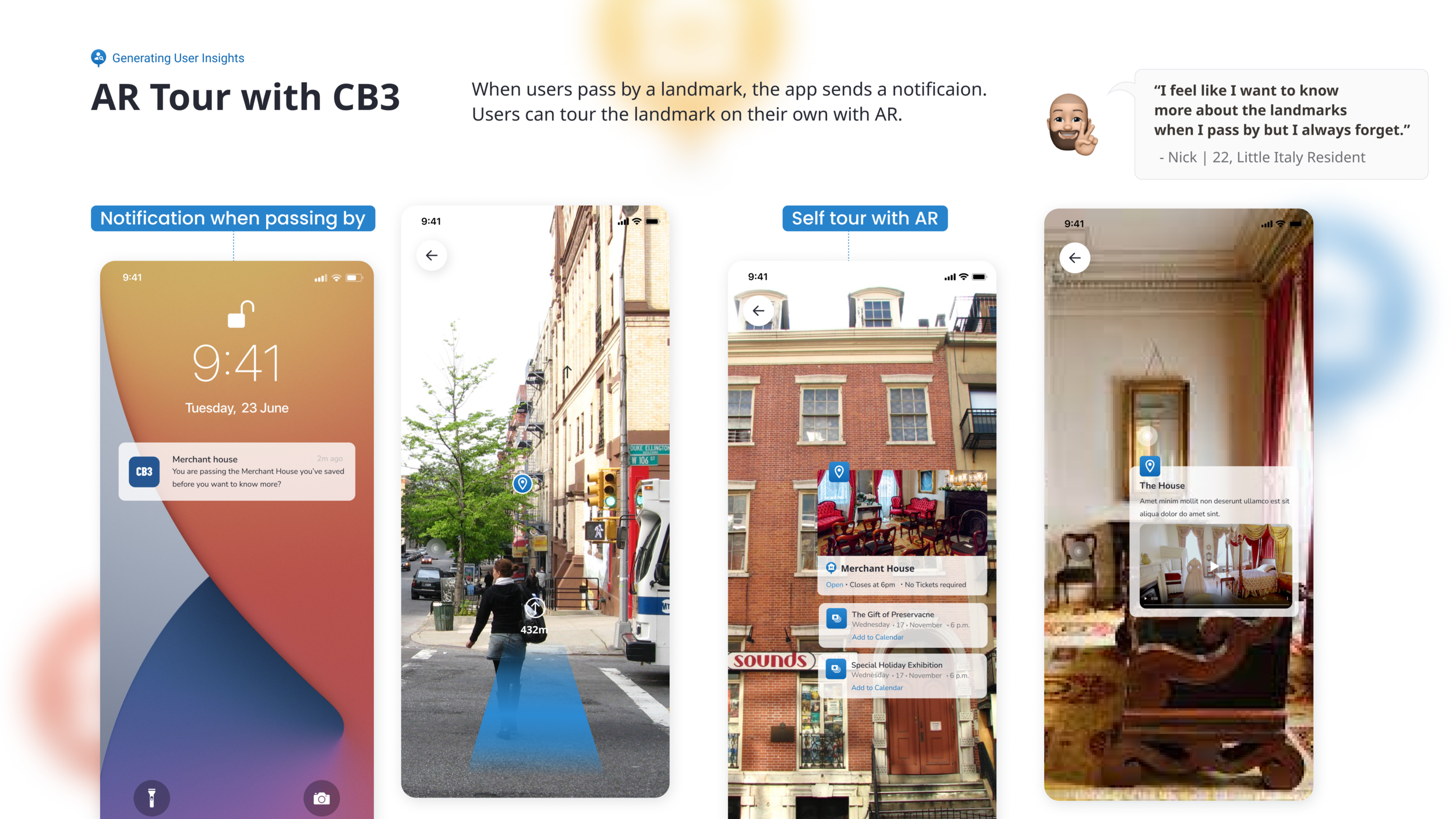
Overview of our Landmark tool:
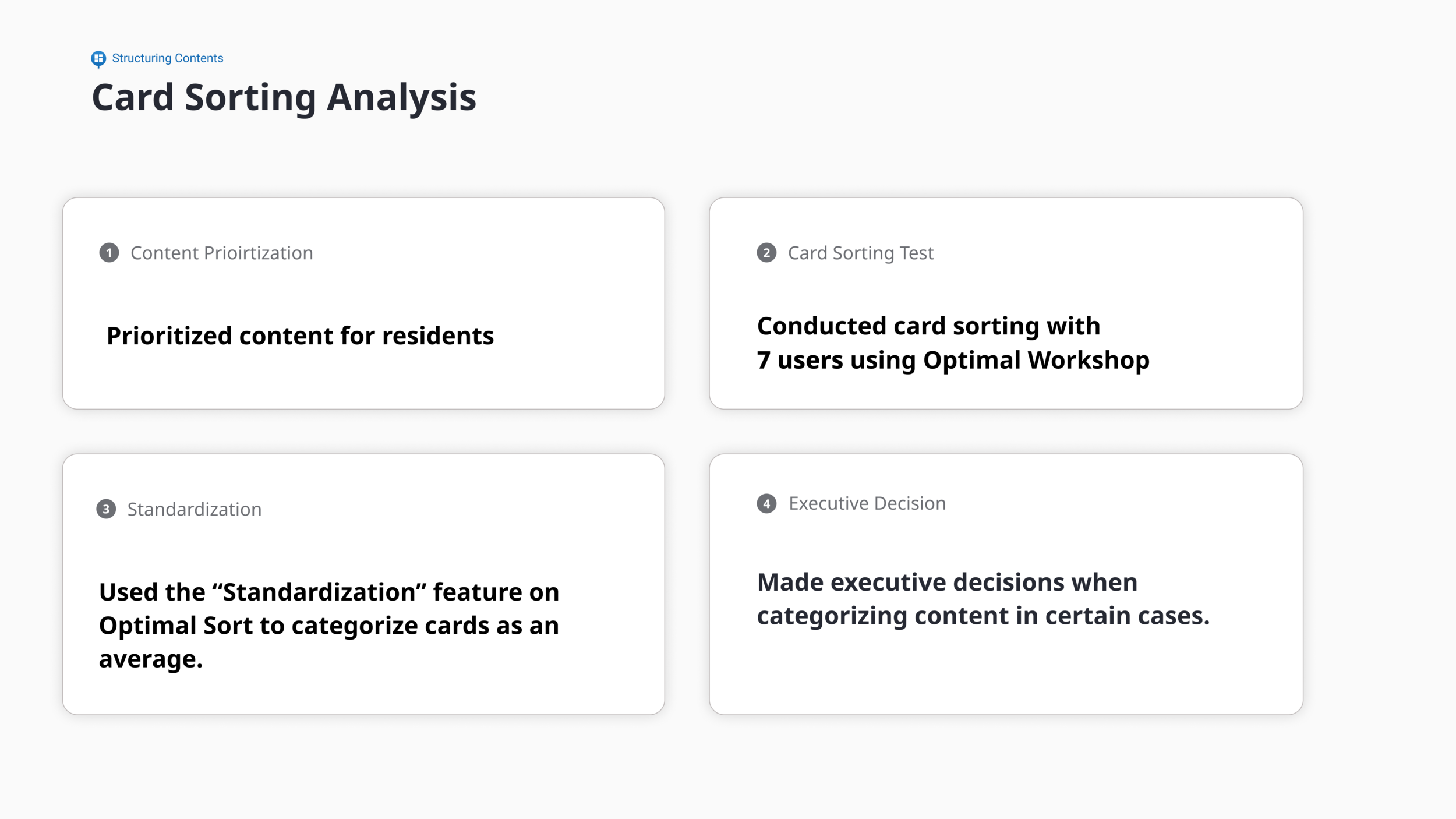
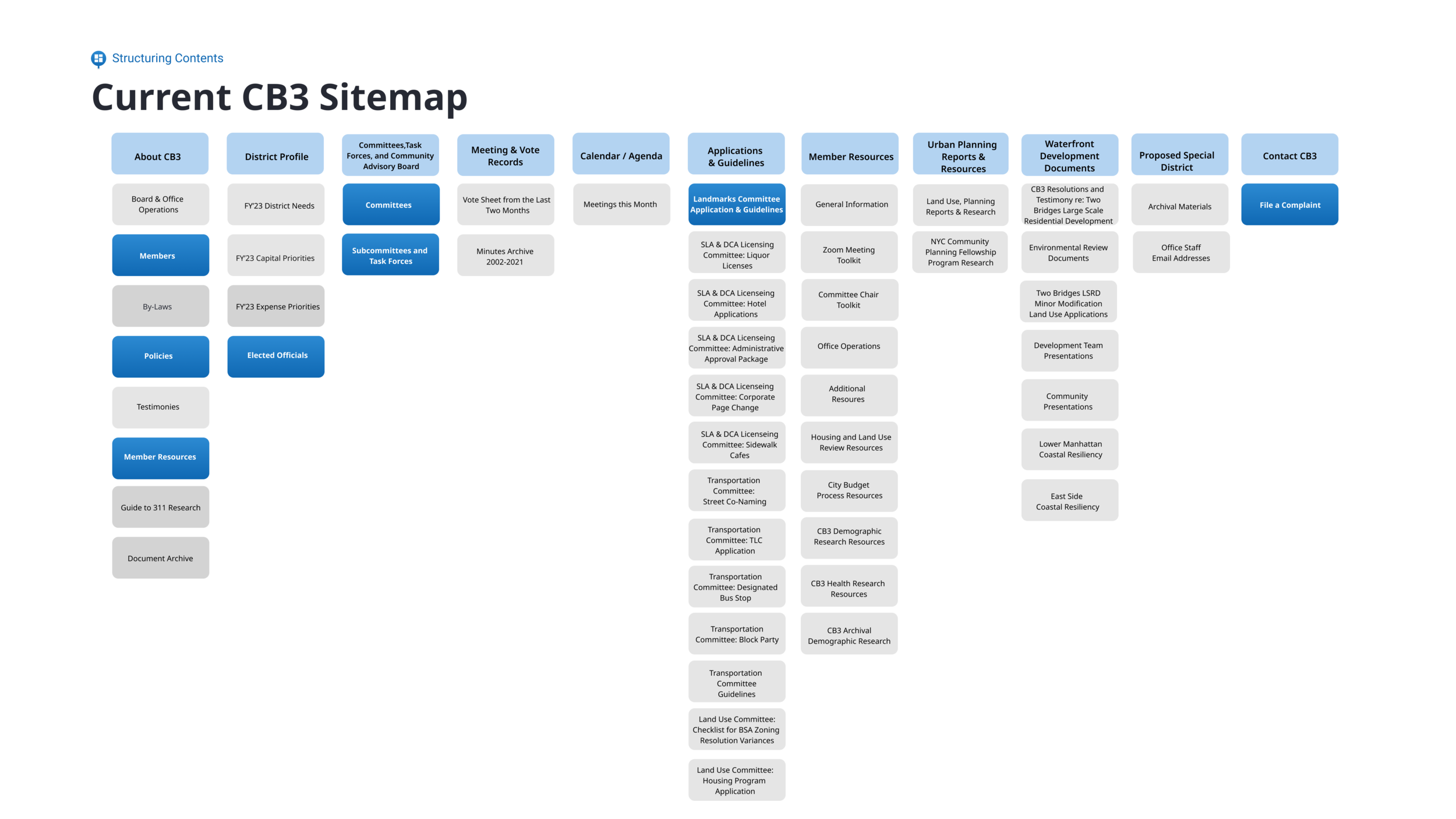
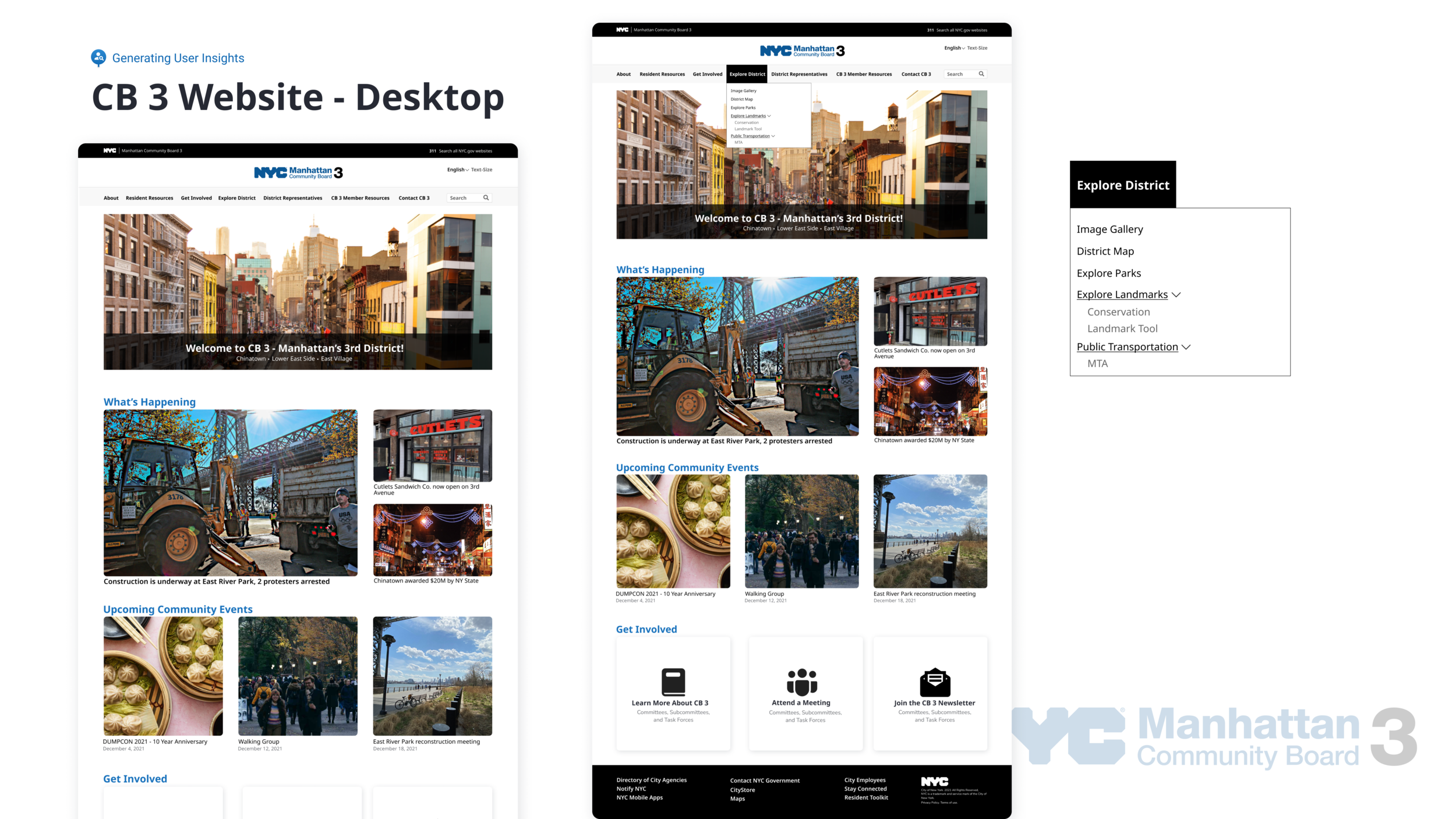
The next phase of our projects was to redesign the CB 3 website navigation and information architecture and make it fully responsive and accessible. We did a cart sorting study to analyze the navigation and understand how users viewed the navigations system in an attempt to improve its usability and make it more user friendly
We conducted a Card Sort to determine the best information architecture:
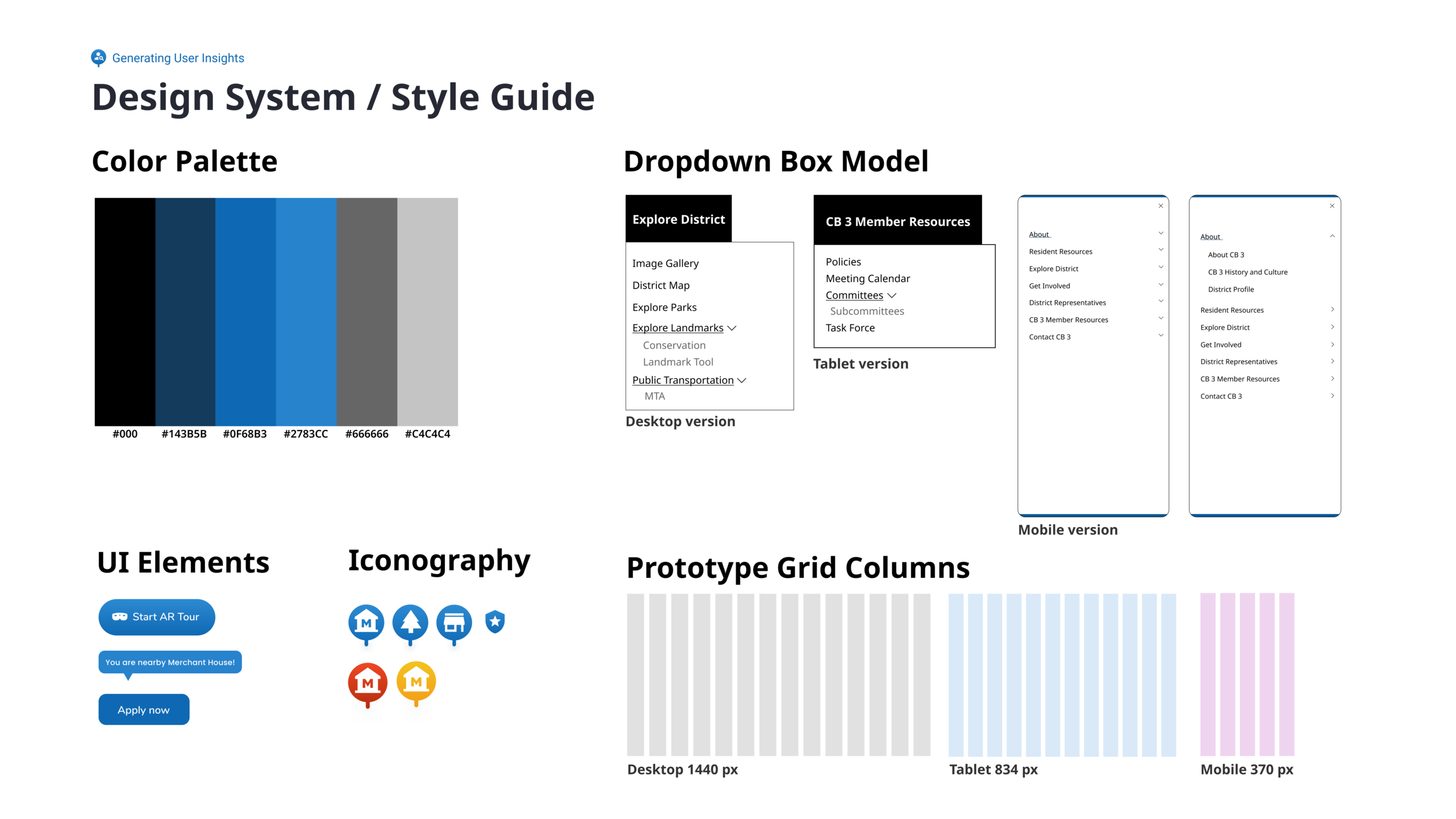
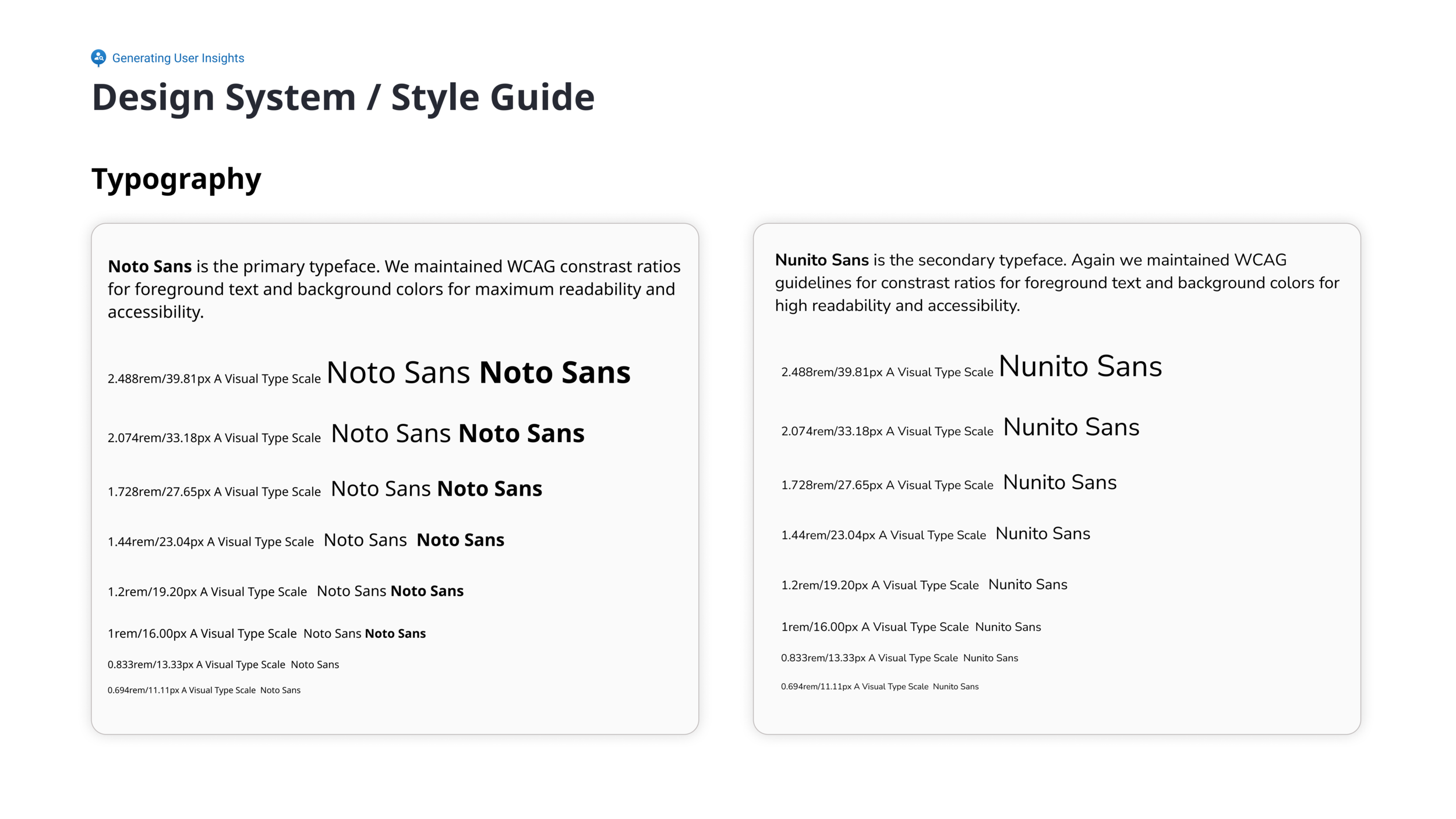
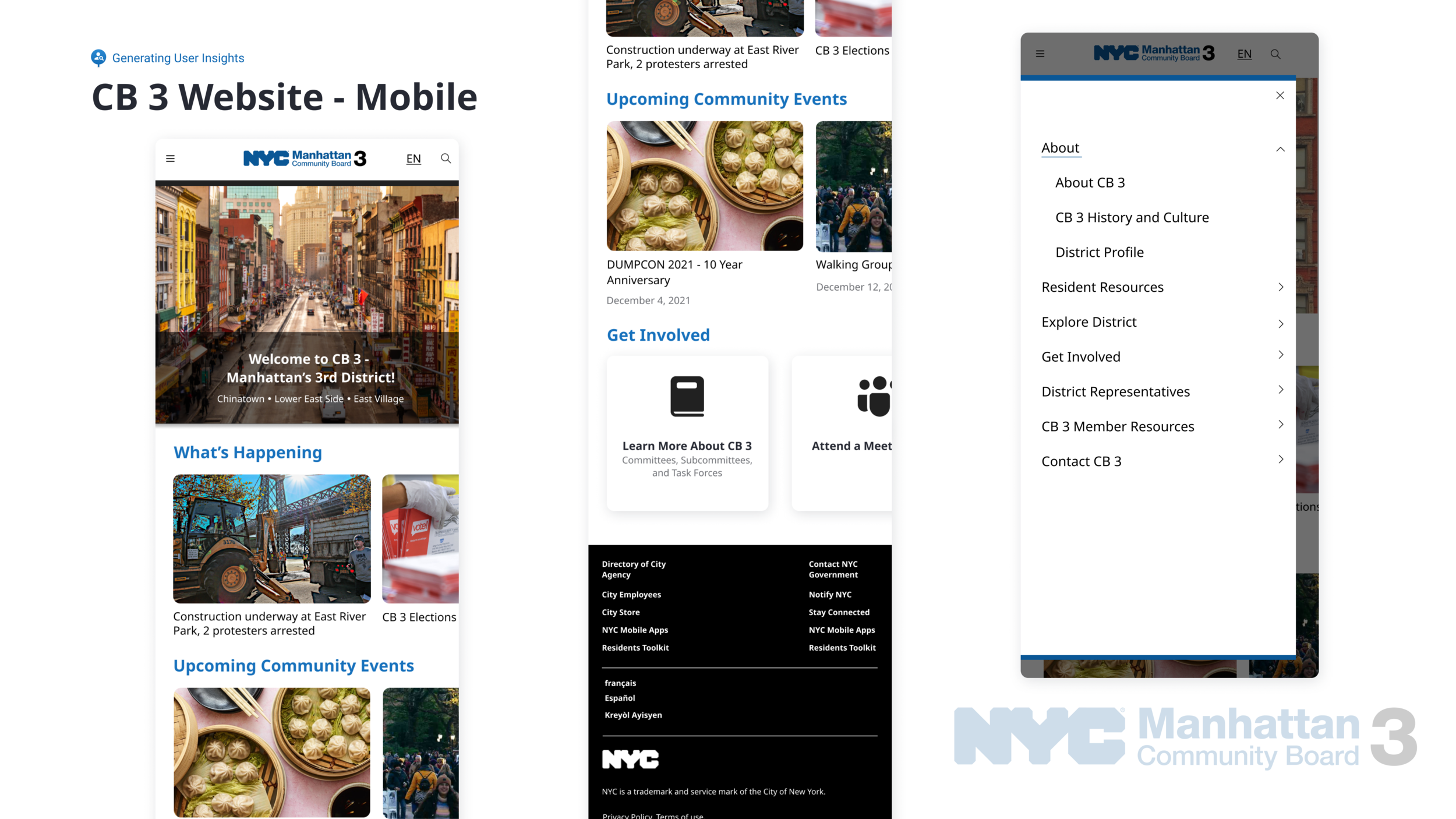
Next, we created our design system for restructuring the CB 3 website’s navigation and information architecture – We designed for the 3 standard breakpoints, Desktop, tablet, and mobile. We made sure to keep our design aesthetic and style consistent with the nyc.gov style guide, including the original color palette, except for adding a few additional shades of gray.
Redesigned mobile navigation and information architecture: